|
Double Sided Grid |

|

|

|
||
|
Double Sided Grid |

|

|

|

|
Double Sided Grid
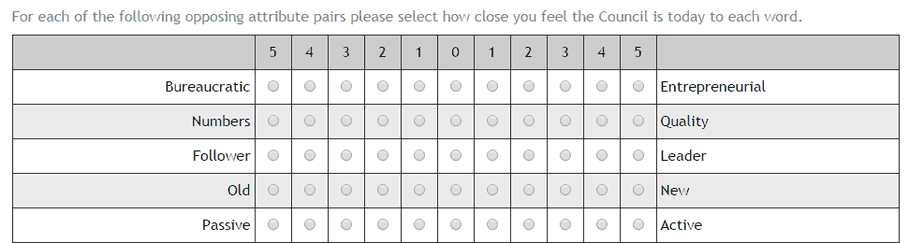
Example of a Double Sided Grid:

Question Elements:
Entering the Question parameters for a Double Sided Grid:
![]() : Enter the question text by clicking on the Question Text icon. A rich text editor box appears where you type your question. You have full rich text control over the question formatting.
: Enter the question text by clicking on the Question Text icon. A rich text editor box appears where you type your question. You have full rich text control over the question formatting.
Note the question text appears in the central panel (Question Display) when you close the rich editor box by clicking the ![]() in the top left corner.
in the top left corner.
![]() : Enter the instruction text by clicking on the Instruction icon.A rich text editor box appears where you type your instructions. You have full rich text control over the question formatting.
: Enter the instruction text by clicking on the Instruction icon.A rich text editor box appears where you type your instructions. You have full rich text control over the question formatting.
Note the Instruction text appears in the central panel (Question Display) when you close the rich editor box by clicking the ![]() in the top left corner.
in the top left corner.
![]() : In the questionnaire, the following question appears in a different screen (default) or appears under this question (click ticked box to turn off Page Break).
: In the questionnaire, the following question appears in a different screen (default) or appears under this question (click ticked box to turn off Page Break).
![]() : If this box is checked then the question must be answered by the respondent to continue with the survey. Note the default setting is ‘True’.
: If this box is checked then the question must be answered by the respondent to continue with the survey. Note the default setting is ‘True’.
Adding Row or Answer Options
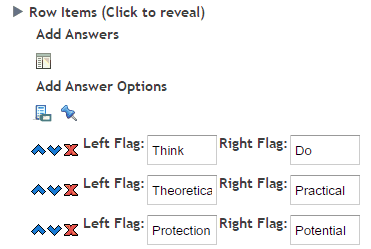
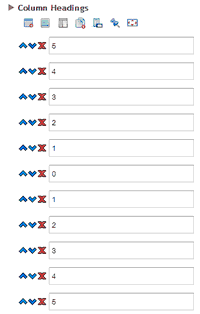
To add the rows to your grid click on on the first icon ![]() . This will reveal a left and right flag test box. Describe your left and right flags as appropriate to your question design.
. This will reveal a left and right flag test box. Describe your left and right flags as appropriate to your question design.

The other two icons do the following.
![]() Answer name: Click to input the names you wish to give each question which will also appear in the data extract when you download the data.
Answer name: Click to input the names you wish to give each question which will also appear in the data extract when you download the data.
![]() Fix position: Click on this option to select the columns that you wish to lock in position when using the randomize option. For example you may wish to lock an answer such as Not Applicable as the last column.
Fix position: Click on this option to select the columns that you wish to lock in position when using the randomize option. For example you may wish to lock an answer such as Not Applicable as the last column.
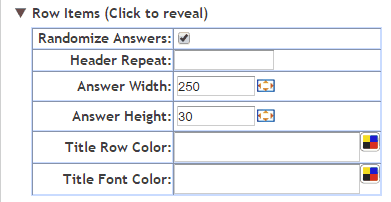
Further Row parameters include - (click on the arrow to reveal).

Randomize: Check this box to randomize the order of the columns for each respondent.
Header Repeat: Enter a number which will cause the grid header (containing the column headings) to be repeated through the grid at the specified interval – every x number of rows.
Answer Width:
Answer Height:
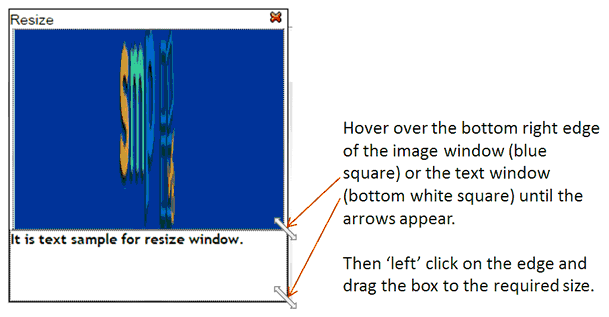
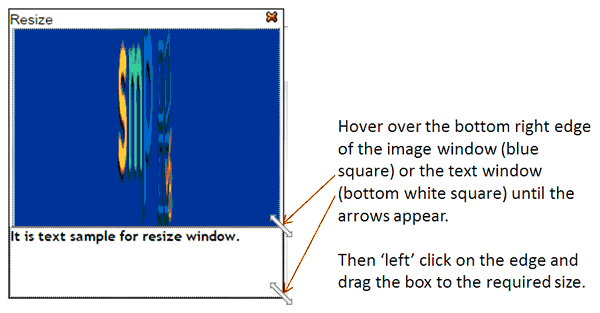
These options all allow the user to define the height and width of the answer values whether they are images or text. This can be achieved by either typing the exact number of pixels desired for the option being edited or by clicking on the box image which causes the folling pop up to appear. Oce this pop up appears the size of the answer and/or description of an image can be set by dragging the pop u boxes to the desired widths.

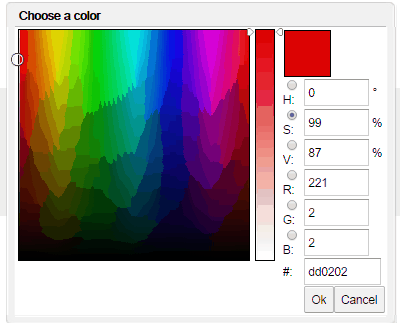
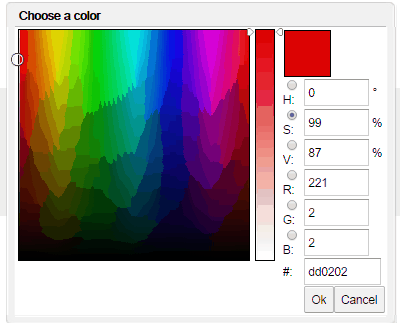
Title Row Color: Click on the color palette icon ![]() to cause the color palette pop up to appear. Then use this to select the color you wish the background color of the column heading to be.
to cause the color palette pop up to appear. Then use this to select the color you wish the background color of the column heading to be.
Title Font Color: Click on the color palette icon ![]() to cause the color palette pop up to appear. Then use this to select the color you wish the font of the column heading to be.
to cause the color palette pop up to appear. Then use this to select the color you wish the font of the column heading to be.
The color pop up looks like this:

Column Headings
Adding and formatting the COLUMNS for your grid - Column Headings:
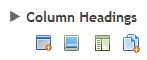
To add columns to your grid click on one of the four icons below. Each of these icons represents a different type of column headings that can be added.

![]() The first icon allows you to enter an un-formatted text column heading. You can cut and paste the text into these column heading boxes from MS Word without worrying about the Word formatting coming across. The default theme formatting will be applied which is suitable in most cases.
The first icon allows you to enter an un-formatted text column heading. You can cut and paste the text into these column heading boxes from MS Word without worrying about the Word formatting coming across. The default theme formatting will be applied which is suitable in most cases.
![]() The second option opens the image library. Select the images you wish to use in the grid by clicking on and selecting the appropriate images. Note that you can upload new images to your library from this option also.
The second option opens the image library. Select the images you wish to use in the grid by clicking on and selecting the appropriate images. Note that you can upload new images to your library from this option also.
![]() The third option allows you to create a rich text column heading. Clicking on this icon creates a placeholder - you then click on this placeholder to open the rich text editor and type in and format your column heading.
The third option allows you to create a rich text column heading. Clicking on this icon creates a placeholder - you then click on this placeholder to open the rich text editor and type in and format your column heading.
![]() Clicking this icon will open a pop up text box that will enable you to cut and paste all your column headings from another document in one go. Each column heading must be on a separate line. Any document formatting from the original document will be deleted.
Clicking this icon will open a pop up text box that will enable you to cut and paste all your column headings from another document in one go. Each column heading must be on a separate line. Any document formatting from the original document will be deleted.
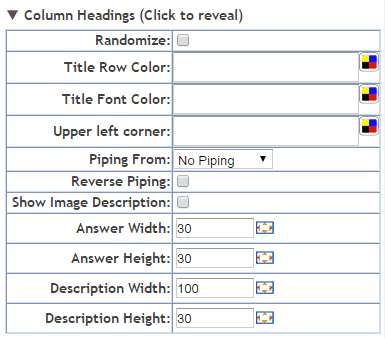
The image below shows the parameters that were used to create the above example.

Column Label Parameters
The other options shown above that you can use here include:
![]() Answer name: Click to input the names you wish to give each question which will also appear in the data extract when you download the data.
Answer name: Click to input the names you wish to give each question which will also appear in the data extract when you download the data.
![]() Fix position: Click on this option to select the columns that you wish to lock in position when using the randomize option. For example you may wish to lock an answer such as Not Applicable as the last column.
Fix position: Click on this option to select the columns that you wish to lock in position when using the randomize option. For example you may wish to lock an answer such as Not Applicable as the last column.
![]() Set Size option: use this option to control the width of each column. You can make some wider than others or leave the default grid wide setting so that all are equal widths.
Set Size option: use this option to control the width of each column. You can make some wider than others or leave the default grid wide setting so that all are equal widths.
Further Column parameters include - (click on the arrow to reveal).

Randomize: Check this box to randomise the order of the columns for each respondent.
Title Row Color: Click on the color palette icon ![]() to cause the color palette pop up to appear. Then use this to select the color you wish the background color of the column heading to be.
to cause the color palette pop up to appear. Then use this to select the color you wish the background color of the column heading to be.
Title Font Color: Click on the color palette icon ![]() to cause the color palette pop up to appear. Then use this to select the color you wish the font of the column heading to be.
to cause the color palette pop up to appear. Then use this to select the color you wish the font of the column heading to be.
Upper Left Corner: Click on the color palette icon ![]() to cause the color palette pop up to appear. Then use this to select the color you wish the font of the column heading to be.
to cause the color palette pop up to appear. Then use this to select the color you wish the font of the column heading to be.
The color pop up looks like this:

Piping from: Used to populate the answer fields with the answers selected by a respondent at an earlier question.
Reverse piping: populates the answer fields with all the answers from a previous question that were NOT selected.
To use simply select from the drop-down the previous question that contains the answers you wish piped.
NOTE: To construct a more sophisticated piping regime based on several previous questions use a Pipe question type.
Show Image Description: Will cause the description of an image to be displayed when image answer types are used. Note that the image description needs to have been created for the image in the image library.
Answer Width:
Answer Height:
Description Width:
Description Height:
These options all allow the user to define the height and width of the answer values whether they are images or text. This can be achieved by either typing the exact number of pixels desired for the option being edited or by clicking on the re-size tool icon ![]() causes the following pop up to appear. Once this pop up appears the size of the answer and/or description of an image can be set by dragging the pop u boxes to the desired widths.
causes the following pop up to appear. Once this pop up appears the size of the answer and/or description of an image can be set by dragging the pop u boxes to the desired widths.

Data Structure
A column of data is created for each Row and the data that is captured is the score given to the left hand side of the table. Note that this score is not effected by any randomizations - data storage ignores randomizations (this is only how the question is presented to the respondent) and stores the data in the structure as defined by the question parameters in the right hand pane of the survey editor.