|
Adding an image with text around the image |

|

|

|
||
|
Adding an image with text around the image |

|

|

|

|
Adding an image with text around the image
Formatting the text around an image; To achieve this the HTML needs to be edited. Here’s how.
Recently I created this question:
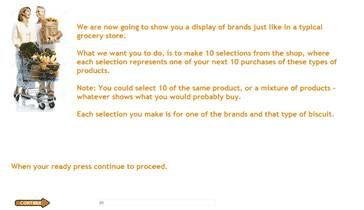
The look I wanted was this:

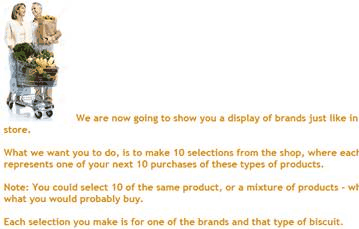
But I could only get this – which I suspect is where you are at.

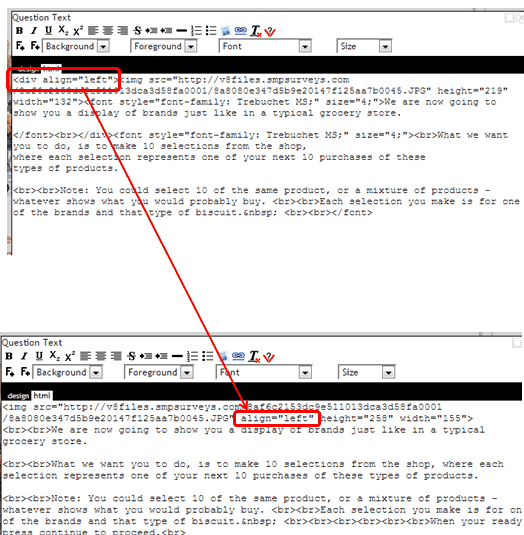
The trick is to create the above wrong one first, then edit the HTML.
Before editing the HTML select the image and left justify it – this will put the code in that we can then cut and paste.

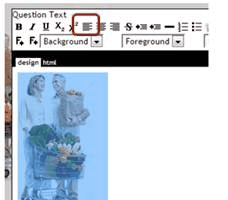
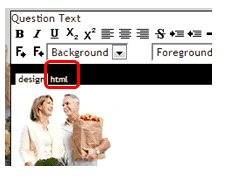
To get to the HTML click on the HTML button (circled below)

Then you need to edit the HTML in the following way – the second example is the correct one.
The element – align=”left” - needs to be placed inside the brackets of the image element rather than on the outside.
If you cut the – align=”left” from the first place and place it in the image element bracket as shown below you should get the result you are after.
Note the div and brackets in the first example can be deleted.